Introduction
Except Disqus, there is also an amazing comment plugin.
Gitalk is a modern comment component based on GitHub Issue and Preact.
Gitalk uses your GitHub account to log in and it supports MarkDown.
Features
- Authentication with github account
- Serverless, all comments will be stored as github issues
- Both personal and organization github projects can be used to store comments
- Localization, support multiple languages [en, zh-CN, zh-TW, es-ES, fr, ru]
- Facebook-like distraction free mode (Can be enabled via the distractionFreeMode option)
- Hotkey submit comment (cmd or ctrl + enter)
Install
Two ways.
links
1
2
3
4
5
6
7
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<!-- or -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
npm install
1
2
3
4
5
npm i --save gitalk
import 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'
Integration with Gitalk
1
2
3
<!-- Gitalk start -->
<!-- Gitalk end -->
Create Github Application
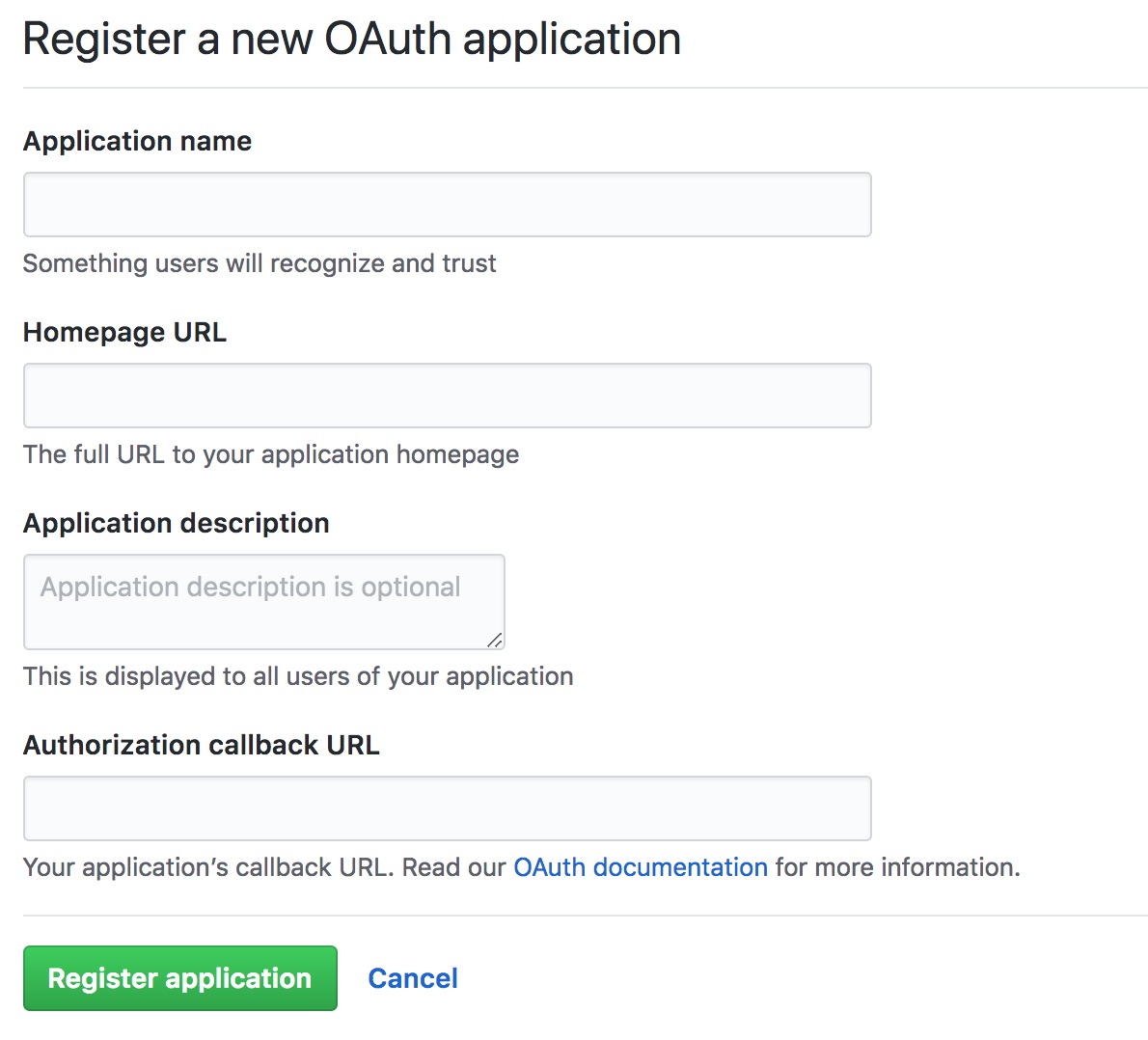
First we need to create a Github Application,click here.
And fill in the form(you can use your custom domain instead of xx.github.io):

Then click Register application.
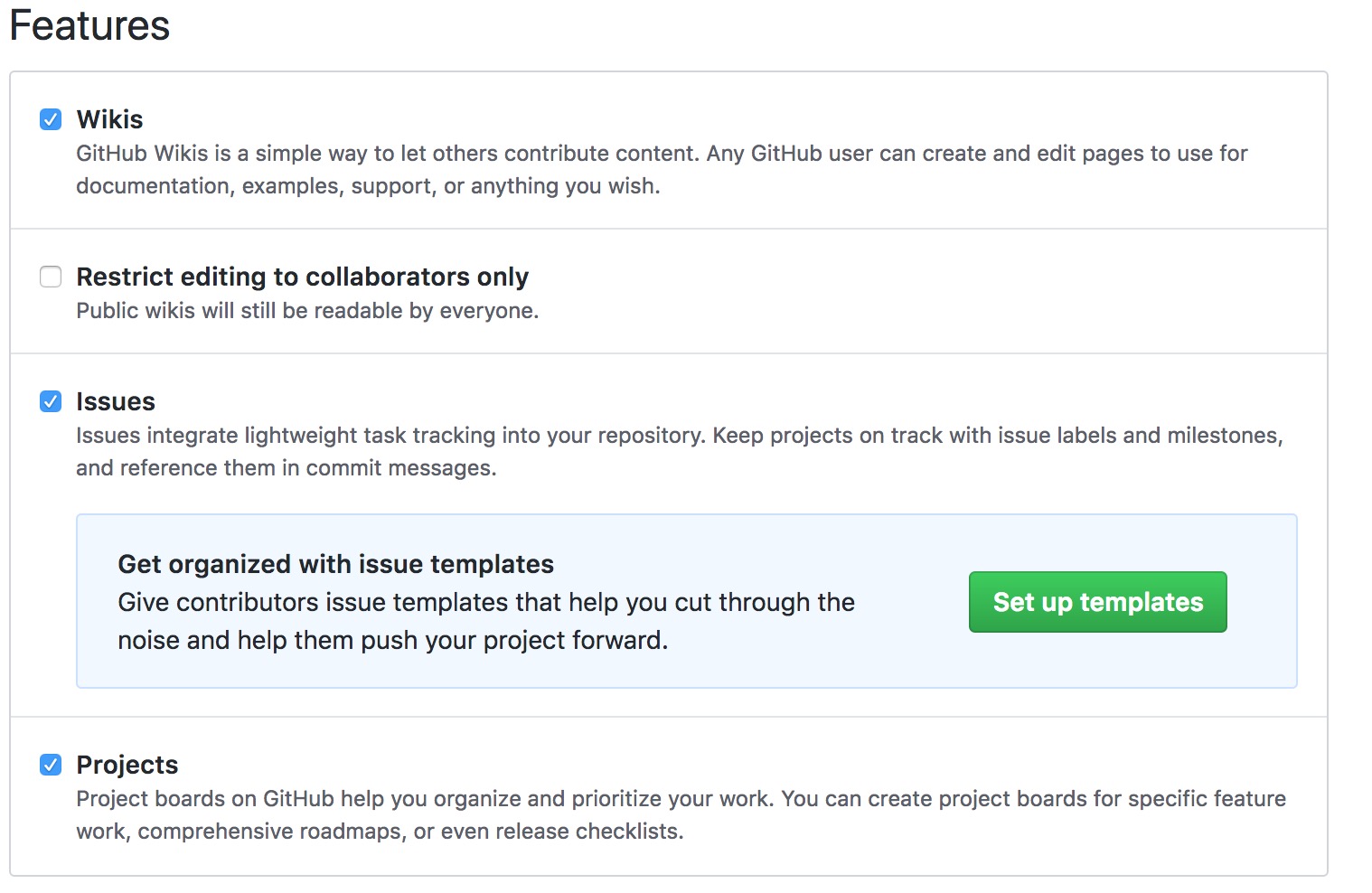
Configuration reposiroty
You have to enable Issue in your repository’s setting, because Gitalk is based on GitHub Issue.

Configuration _config.xml
Get Client ID and Client Secret to fill in _config.xml related to Gitalk
1
2
3
4
5
6
7
8
9
10
# Gitalk
gitalk:
enable: true #enable or not
clientID: xxxx #your clientID
clientSecret: xxxx #your clientSecret
repo: your-repo.github.io #repository name
owner: your-github-account #github username
admin: your-github-account
distractionFreeMode: true
When all settings are done and push to your GitHub repo, wait for a while and try to refresh your pages and boom! Gitalk is in effect.
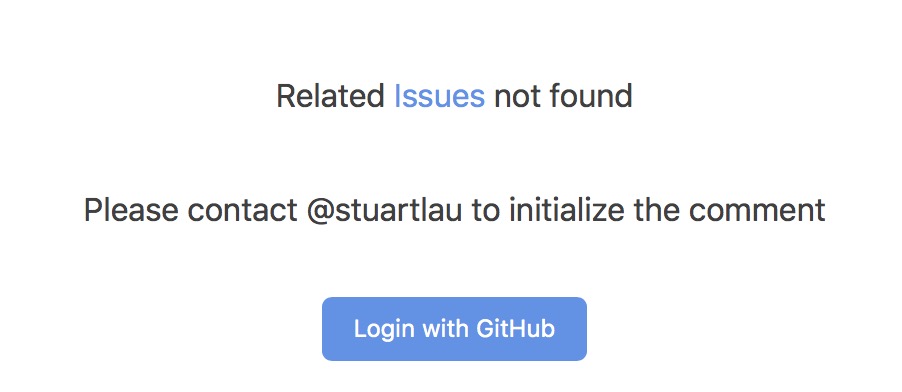
But there is still something we need to do or you may get the following
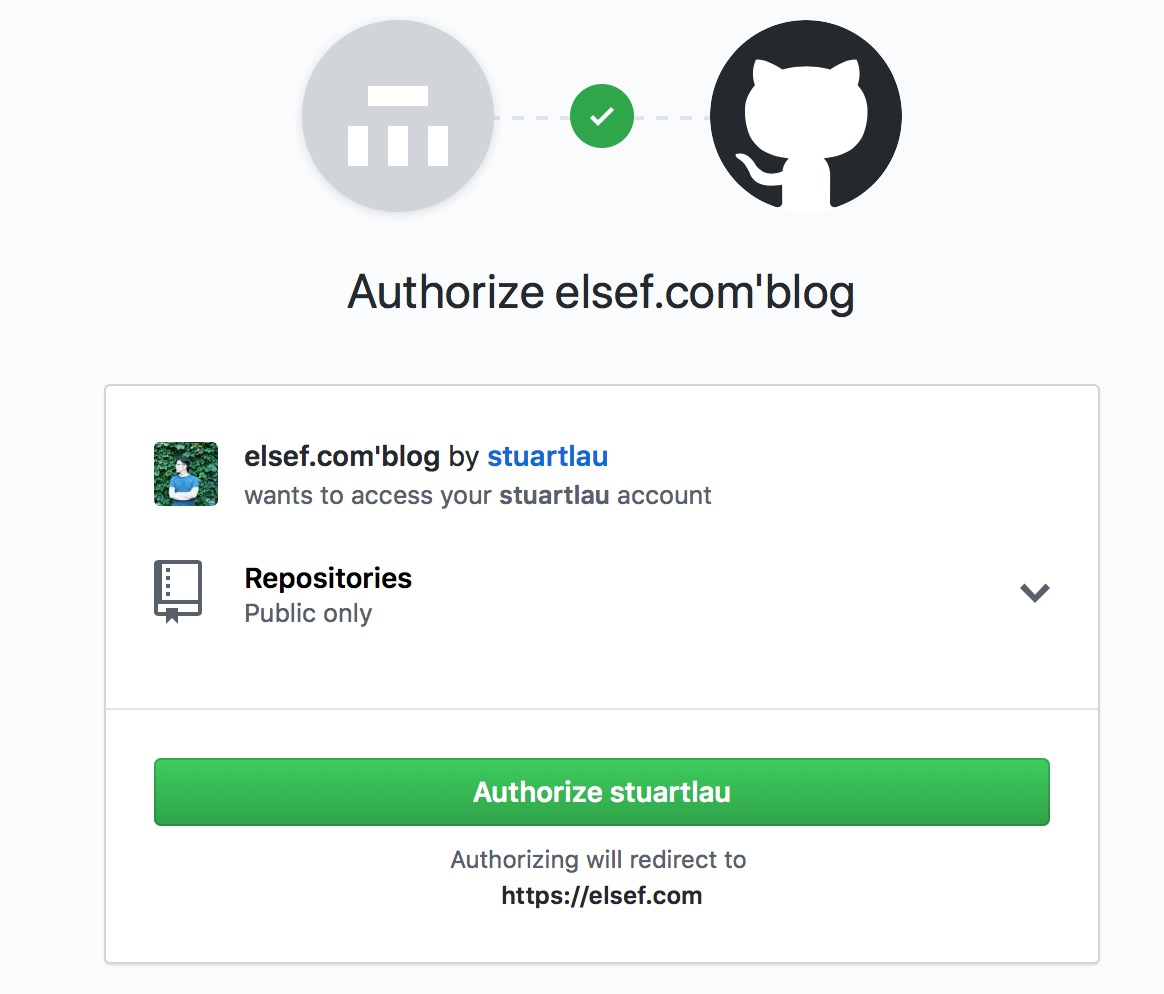
 You need to authorize Gitalk can create issues on your repository
You need to authorize Gitalk can create issues on your repository

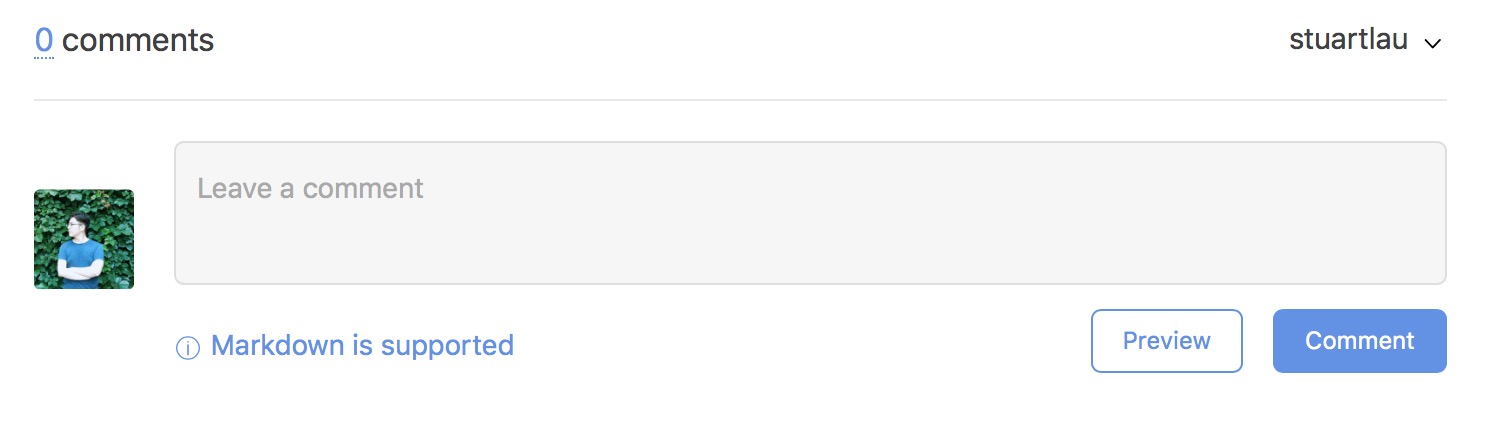
After all these steps, go refresh your blog and you will see Gitalk plugin is in effect.
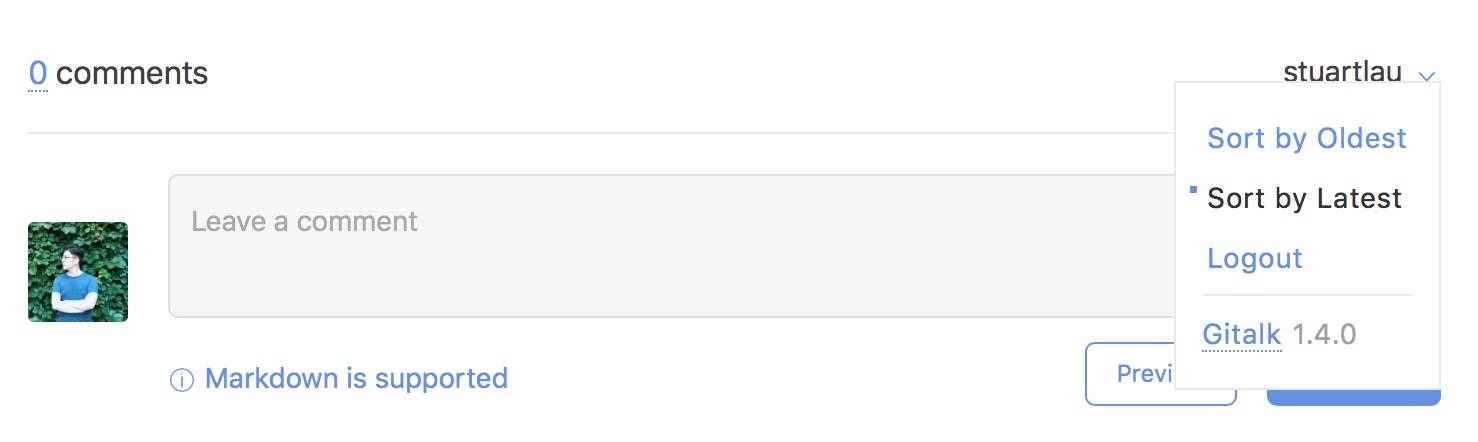
 You can sort the comment by time.
You can sort the comment by time.

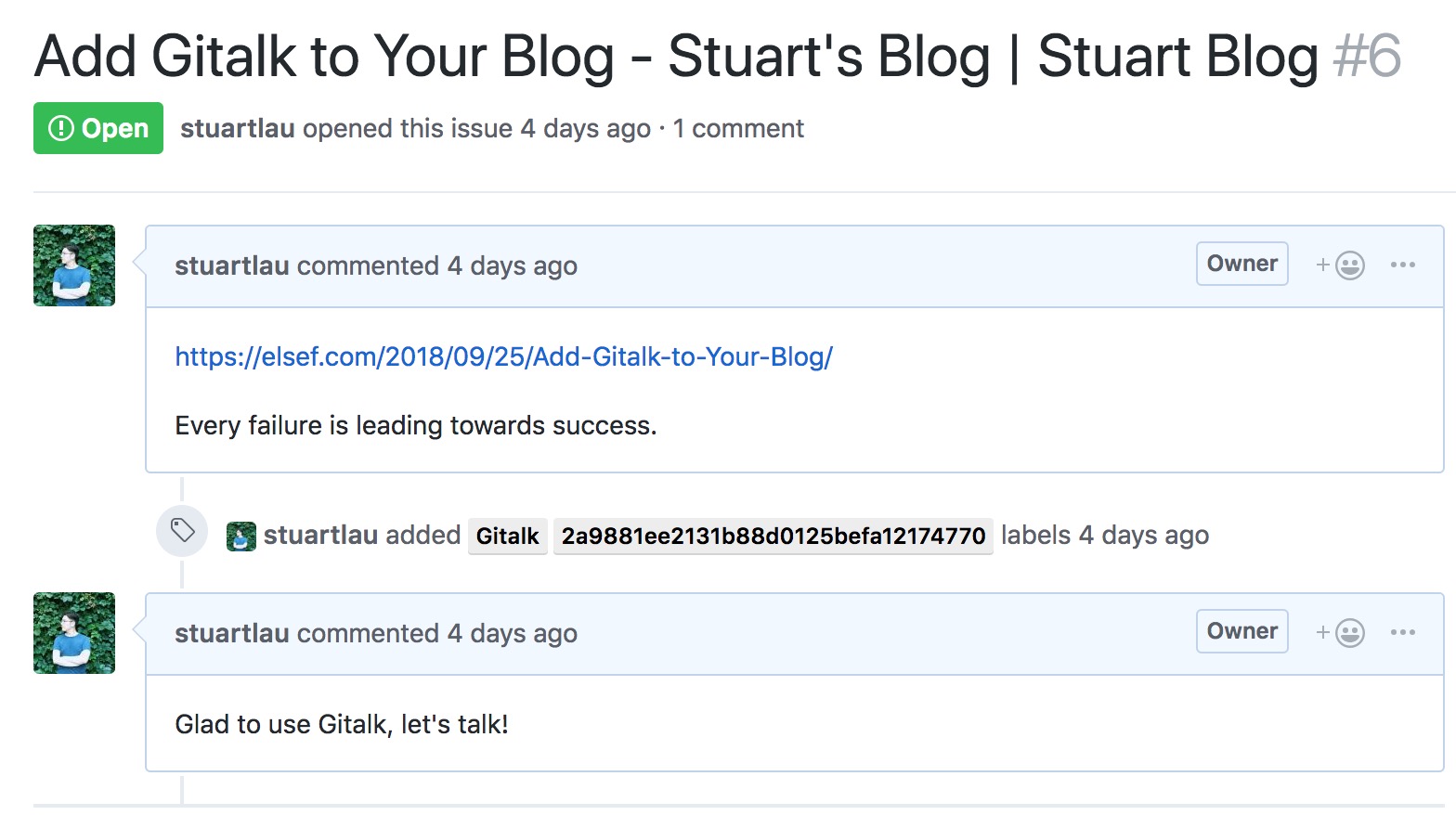
Edit
What Gitalk does when you first refresh your blog is that it creates an Issue in your repository

Reference
- https://upupming.site/2018/02/28/build-hexo/
本文首次发布于 LiuShuo’s Blog, 转载请保留原文链接.
-
Previous
Resources Access Protection Using Multiple Level Limiter -
Next
Font Awesome is Really Awesome